- Comprendre la structure et la disposition
Pour commencer, vous devez savoir que voter Blog est composé de plusieurs sections. Un Blog - Blogger standard a une en-tête (Header), une barre latérale ou colonne (Sidebar), le corps du blog où se trouvent les messages (Main) et enfin le pied de page (Footer). À l'intérieur de ces sections vous pouvez ajouter les widgets, vous pouvez les sélectionner en cliquant sur Ajouter un élément à la page.
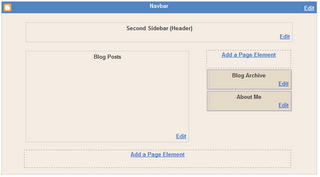
Maintenant, regardons la structure d'un blog standard. Si vous venez de créer un nouveau blog, Eléments de la page
doit se présenter comme cela :
La disposition a 4 sections : En-tête, le corps, la barre latérale et le pied de page.
Le code HTML doit ressembler à cela. (les numéros devant les lignes ont été ajouté pour nous repérer)
010: <body>
020: <div id='outer-wrapper'>l<div id='wrap2'>
030: <!-- skip links for text browsers -->
040: <span id='skiplinks' style='display:none;'>
050: <a href='#main'>skip to main </a>
060: <a href='#sidebar'>skip to sidebar</a>
070: </span>
080: <div id='header-wrapper'>
090: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
100: <b:widget id='Header1' locked='true' title='Second Sidebar (Header)' type='Header'/>
110: </b:section>
120: </div>
130: <div id='content-wrapper'>
140: <div id='main-wrapper'>
150: <b:section class='main' id='main' showaddelement='no'>
160: <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
170: </b:section>
180: </div>
190: <div id='sidebar-wrapper'>
200: <b:section class='sidebar' id='sidebar' preferred='yes'>
210: <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
220: <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
230: </b:section>
240: </div>
250: <!-- spacer for skins that want sidebar and main to be the same height-->
260: <div class='clear'> </div>
270: </div> <!-- end content-wrapper -->
280: <div id='footer-wrapper'>
290: <b:section class='footer' id='footer'/>
300: </div>
310: </div></div> <!-- end outer-wrapper -->
320: </body>
#outer-wrapper {
width: 660px;
padding: 10px;
....... }
#main-wrapper {
width: 410px;
float: left;
....... }
#sidebar-wrapper {
width: 220px;
float: right;
........ }
- Ajouter la 3 ème colonne
Pour commencer, nous ajouterons la colonne à la structure du modèle, puis nous l'ajouterons dans le CSS pour que la colonne s'adapte dans la page
Etape 1 : Sauvegarder le modèle actuel
Etape 2 : Modifier les attributs de la colonne actuelle
Changer les ligne 190 et 200 comme suit :
190: <div id='right-sidebar-wrapper'>
200: <b:section class='sidebar' id='right-sidebar' preferred='yes'>
Dans votre CSS, changer "#sidebar-wrapper" pour "#right-sidebar-wrapper".
Si vous sauvegarder votre modèle maintenant et que vous regardez voter blog, rien n'aura changé.
Etape 3 : Ajouter la colonne de gauche en ajoutant des lignes de codes :
131: <div id='left-sidebar-wrapper'>
132: <b:section class='sidebar' id='left-sidebar' preferred='yes'/>
133: </div>
Maintenant, sauvegarder le modèle, et regardez Eléments de la page :

Vous pouvez voir qu'il y a une nouvelle section, juste en dessous de l'en-tête et au dessus du corps du blog. Mais ce n'est pas a gauche comme nous l'avions souhaité. Nous allons donc modifier le code CSS.
Etape 4 : Ajouter le code CSS pour la barre de gauche.
Dabs votre feuille de style CSS, ajouter le code suivant :
#left-sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
Votre structure de page doit resembler à quelque chose comme cela :
 La barre latéralle et maintenant en bas a gauche, mais votre barre de droite est devant vos messages blog. C'est parce que les formats des objets sont trop importants.
La barre latéralle et maintenant en bas a gauche, mais votre barre de droite est devant vos messages blog. C'est parce que les formats des objets sont trop importants.
Etape 5 : Changer le format de outer-wrapper et header-wrapper.
Dans votre CSS regarder à #header-wrapper et #outer-wrapper puis changer les attributs pour de 660px à 860px
Etape 6 : Ajouter un élément à la page
Maintenant, ajouter un élément à votre section de gauche.
La structure de votre blog doit ressembler à cela :


Aucun commentaire:
Enregistrer un commentaire